Clarifai Community
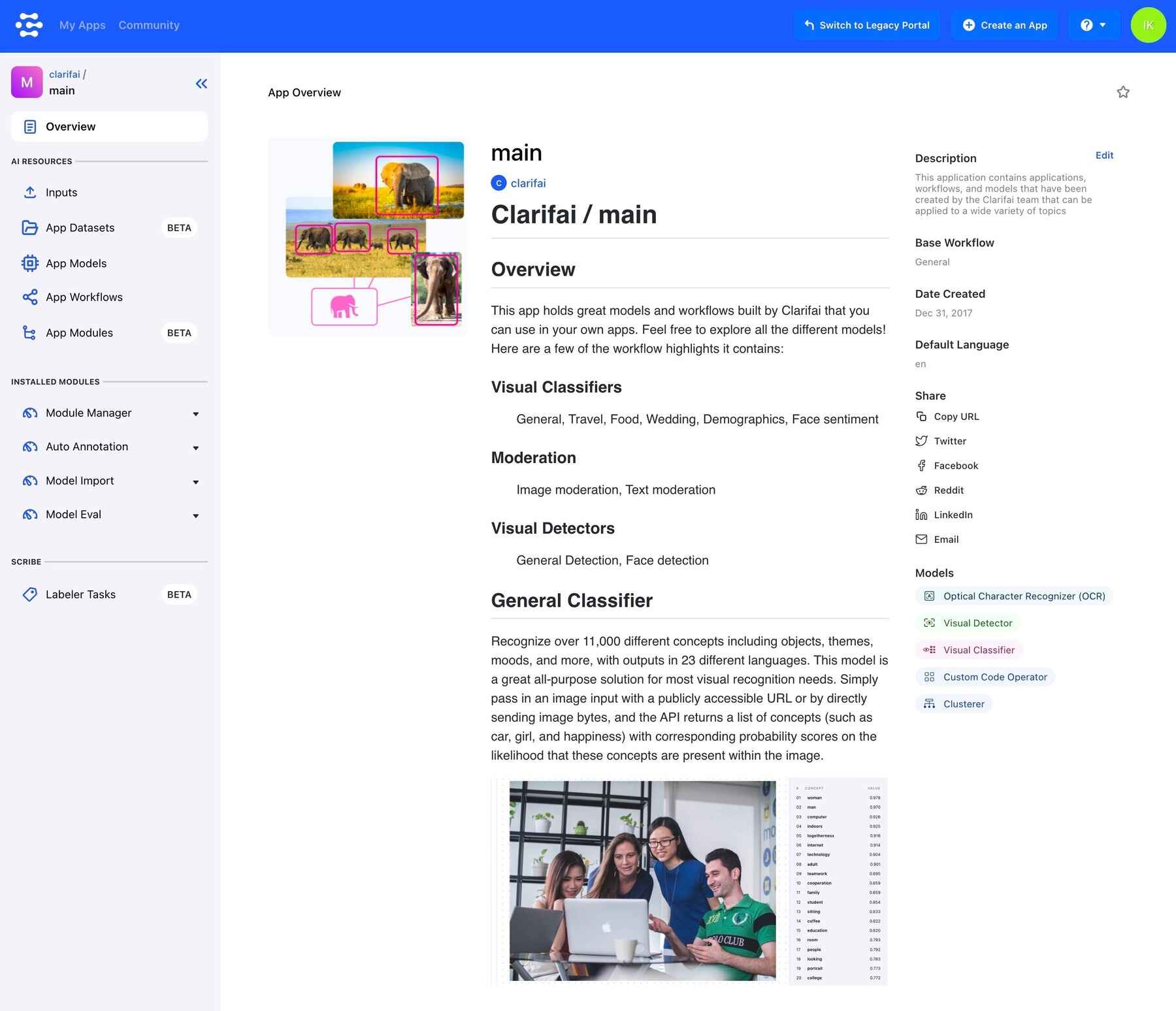
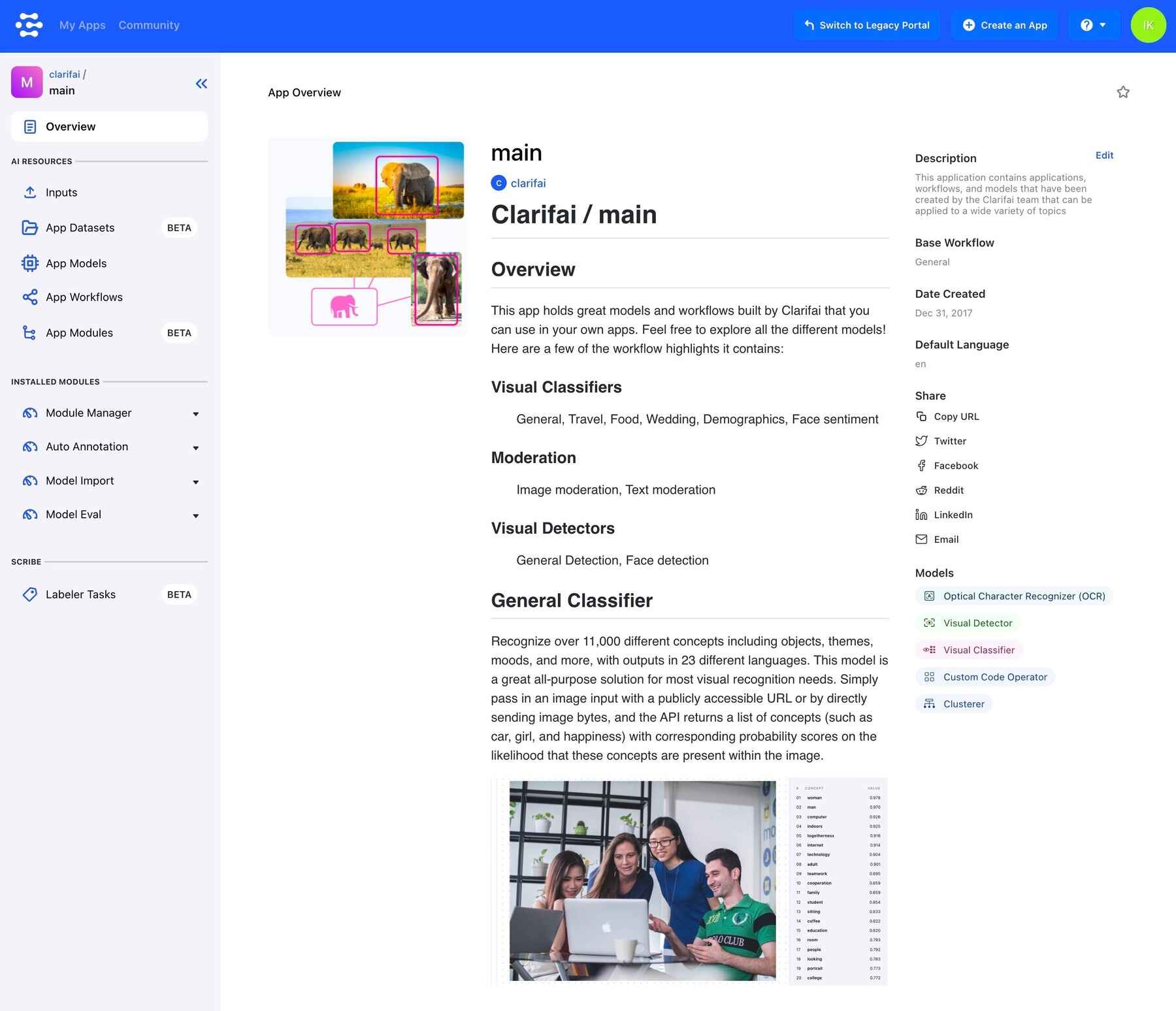
Revamped the App Overview page
- Introduced a new design with easy edit options.
- The models and collaborators available in the app are now listed on the right sidebar, allowing you to quickly assess the app's contents.
- There is an option to upload an image and use it as a reference for the app.
- There are more options to share the app to various popular sites.

Added ability to star apps
You can now star your apps, and they'll be ranked in the starred section. This could allow you to bookmark them for future references and attach relevance to the starred ones.

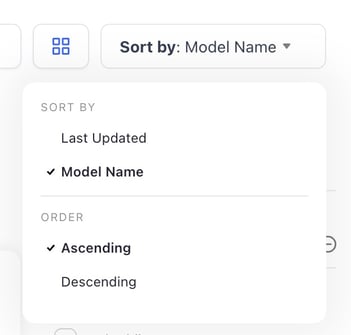
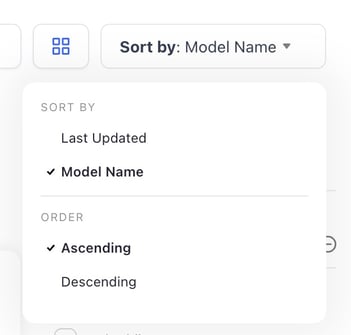
Improved the sorting criteria for filtering and listing items
You can now star your apps, and they'll be ranked in the starred section. This could allow you to bookmark them for future references and attach relevance to the starred ones.
- When the list is sorted by "Last Updated," the order for listing items becomes "Descending" by default.
- When the list is sorted by "Model Name," the order for listing resources becomes "Ascending" by default.

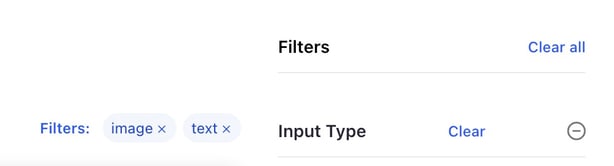
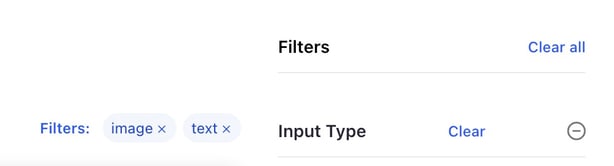
Improved the display of selected filtered items
- Selected filtered items are now displayed in a row on the top of the grid.
- You can remove a selected filtered item by clicking the Clear button.
- You can remove all selected filtered items by clicking the Clear all button.

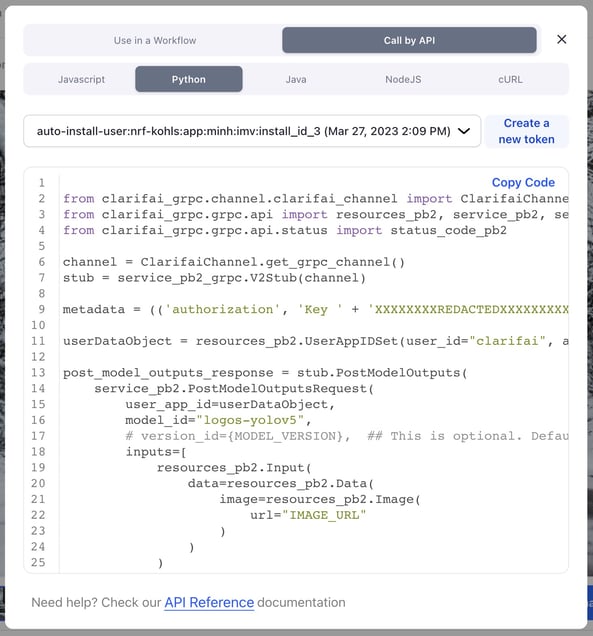
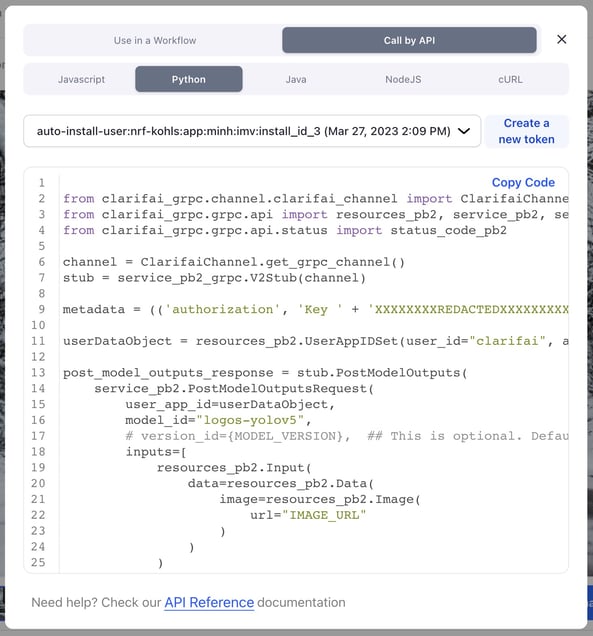
Improved the Use Model feature in an app pop-up modal
When you want to get the code snippets for using a model programmatically, you click the
Use Model button, and on the small window that pops up, select the
Call by API option.
- The buttons on the window that pops up have been improved for better display.
- There is now a drop-down option on the window that pops up that lets you select a PAT (Personal Access Token), which will be automatically inserted into the code snippet. The latest PAT you created is selected and inserted into the snippets by default.
- There is also a button for Create a new token, which you can use to easily create a new PAT.
- The styling for the code snippets has also been improved.

Improvements
- Added a non-zero detection_threshold to the YOLOv5 logo model. The model now has an updated default detection_threshold (detection_threshold: 3.5).
- Improved the output of the OCR model to include scores. You can now use the OCR model correctly and see the scores.
Bug Fixes
- Fixed an issue where some existing model configuration fields failed to load as intended when editing a model. Previously, when you tried to update an existing model and create a new version, some of the fields in the editing form, such as model id and some deep-train template configuration settings, did not load properly. The model configuration details are now loaded properly when updating a model.
- Fixed an issue where the sample image failed to show up on initially opening a model—although the thumbnail was highlighted and predictions appeared. The sample prediction images on models are now displayed as expected.
- Fixed an issue with the Input-Viewer screen. If you go to the Input Filters section on the Input-Manager and select a dataset, and then click an image in the dataset, you'll be redirected to the Input-Viewer page. Previously, using the left sidebar to scroll through the film strip of images in a dataset on the Input-Viewer could result in an endless loop. The issue only happened when a dataset was selected. It has now been fixed.
- Fixed an issue that prevented a user from scrolling past five elements in the concepts drop-down list. When adding annotation tags to an input on the Input-Viewer, you can now scroll past the fifth concept in the drop-down list that pops up with the already available concepts. The option to create a new concept always appears if an exact match of the concept you want to add is not available.
- Fixed an issue that resulted in an existing Datasets filter to be removed after selecting the "Unlabeled" Labels filter on the Input-Manager. Previously, selecting any labeled options could correctly display the images with that label in the currently selected dataset; however, selecting the “Unlabeled” option on the Labels filter could reset the initial dataset selection. The issue has been fixed.
- Fixed an issue that prevented canceling a polygon drawing with the Esc key on the Input-Viewer. You can now press the Escape keyboard button to cancel the creation of a polygon.
- Fixed an issue that caused the negate button to be hidden for the Datasets filter option on the Input-Manager. Datasets are now using the same styles as Labels—they are now unified with matching styles (padding). The negate button now works as expected.
- Fixed an issue that caused incorrect sizing of the bulk edit toolbar on the Input-Manager. The pop-up now takes the full width. The option for editing items is now correctly spelled as “Edit labels” and not the previous “Edit labels.”
- Fixed an issue that caused the concept selector bar not to remain active/focused after adding a new concept. Previously, the Add annotation tags concept selector bar on the Input-Viewer could not remain active after adding a new concept. The issue has been fixed, and you can keep hitting enter to add new concepts without the bar becoming inactive.
- Fixed an issue where the sidebar disappeared when hovering over elements. The sidebar is now displayed as desired on the Input-Viewer.
- Fixed an issue that prevented drawing a bounding box inside an existing one on the Input-Viewer. You can now easily draw a bounding box inside another one.
- Fixed an issue that prevented new concepts from being created when clicking the plus button. The plus button is found next to any field for creating new concepts. It now works as expected when creating new concepts.
- Fixed an issue that prevented custom models from appearing on the prediction drop-down on the Input-Viewer. Custom models are now appearing among the options for predictions on the Input-Viewer.
- Fixed an issue that caused HTTP 400 / 500 errors when uploading large inputs on the Input-Manager. Uploading large inputs now works without any errors.
- Fixed an issue that prevented notifications from showing when adding labels on the Input-Viewer. There is now a notification that tells you that an annotation was successfully added. If you want to add the same annotation for the second time, the field now gets cleared.
- Fixed an issue that prevented images beyond the 50th result from being loaded on the Input-Viewer. If you click on an image on the Input-Manager, you'll be redirected to the Input-Viewer page where you can see the details of the image. Previously, clicking the 51st (or beyond) image in the dataset did not load the main image properly on the Input-Viewer, so you couldn't see its details. Also, the thumbnail scrollbar that gave the position of the clicked image gave a wrong number. It also complicated using the non-loaded image for making predictions. Images #51 (and beyond) are now loaded and displayed correctly on the input details view.
- Fixed an issue that caused inconsistent results when navigating between Input-Manager and Input-Viewer. If you apply some filters on the Input-Manager view and click on an image, you'll be redirected to the Input-Viewer screen, which has a film strip of images. Previously, that behavior resulted in some of the images not being able to be loaded properly.
- Fixed an issue that caused semi-transparent pop-ups after creating a task on the Task-Editor. You can add inputs to a dataset by going to the Datasets section on the Input-Manager, selecting a dataset, and adding inputs to it. Previously, if you created and labeled a task, approved a user for the task, and selected a dataset to upload your inputs, you could encounter a small semi-transparent pop-up window for uploading inputs at the bottom of the page.
- Fixed issues with adding new collaborators on the Task-Editor. Fixed an issue causing poor visibility of the add new collaborator pop-up on the Task-Editor. It is now displayed correctly and with full visibility. Fixed an issue that caused requests to fail when adding new collaborators on the Task-Editor.
- Fixed issues that affected the usability of the select all concepts option on the Task-Editor. You can now conveniently select all concepts on the Task-Editor. Fixed an issue causing an empty pop-up below the Select concepts search box to remain open once all the concepts have been selected.
- Fixed an issue that prevented the concept pop-up from closing after adding a new concept on the Task-Editor. Previously, after adding a new concept, the Add new concept drop-down that pops up could not be closed after clicking it. It now works properly.
- Fixed an issue that caused the label button to remain enabled for users that were not assigned any tasks on the Task-Manager. The label button is now enabled appropriately.
- Fixed an issue that caused user names to appear as duplicates in the drop-down that pops up when assigning labeling tasks to workers on the Task-Editor. User names assigned to tasks in the Labeler section now appear appropriately.
- Fixed an issue where a reviewer erroneously got a message that they've already reviewed all annotations in their assigned labeling tasks. Previously, when a user wanted to review their assigned tasks, they could get an erroneous message that no annotations were available for review and that they've already reviewed all annotations. It now works properly.
- Fixed an issue that allowed users to review tasks that do not have any inputs for reviewing. Users can no longer review tasks on the Task-Manager that do not have any inputs. Also, previously, if you clicked the REVIEW button on the Task-Manager, you could be redirected to the tasks review page where a REJECT USER button could appear and then suddenly disappear after about two seconds. That issue has been fixed.
- Fixed an issue that caused the LABEL and REVIEW buttons to change state incorrectly on the Task-Manager. The enable and disable behavior of the buttons has been fixed.
API
- Made critical, breaking changes to the use of PATs and API keys. The changes are explained here.
- Fixed an issue where the API threw a status.code error code but referred to a different code in status.details within the same request. The API now returns the same status codes in status.code and status.details fields.